Guide It
Guide It foi um projeto desenvolvido na cadeira “Interfaces Multimodais” do Mestrado de Multimédia da FEUP. Nesse projeto, eu e mais 2 integrantes, tivemos que conceber uma nova aplicação que pudesse atender demandas ainda não solucionadas ou que pudessem trazer novidades e melhorias para soluções já existentes. Essa concepção compreenderia o breve estudo de mercado até a construção, em alta fidelidade, das telas da aplicação.
O Guide It foi projetado para atender o público turístico que passa poucos dias em um só local. Dessa forma, para o usuário extrair o máximo que o local pode oferecer em um curto período de tempo, a aplicação gera um guia personalizado de acordo com as suas características e seus interesses.
Processo
O projeto iniciou com a determinação de um tema de interesse em comum e o tema definido foi: Turismo. Além de ser um ponto de interesse entre os 3 integrantes, o turismo é um setor comercial que se encontra em grande ascensão em Portugal, logo se torna um mercado em potencial para novos serviços auxiliares. Após definirmos o tema e realizar pesquisas projetos na área, encontramos uma oportunidade de direcionar o foco da aplicação para os turistas que passam, preferencialmente, de 2 a 4 dias em um só local. Com esse tempo reduzido, o viajante precisará optar por conhecer determinados locais e deixar de conhecer outros tantos. Nesse processo de decisão que entra o nosso diferencial, pois a aplicação visa criar um sistema onde os gostos pessoais do utilizador alimentem o programa e esse retorna com um guia personalizado.
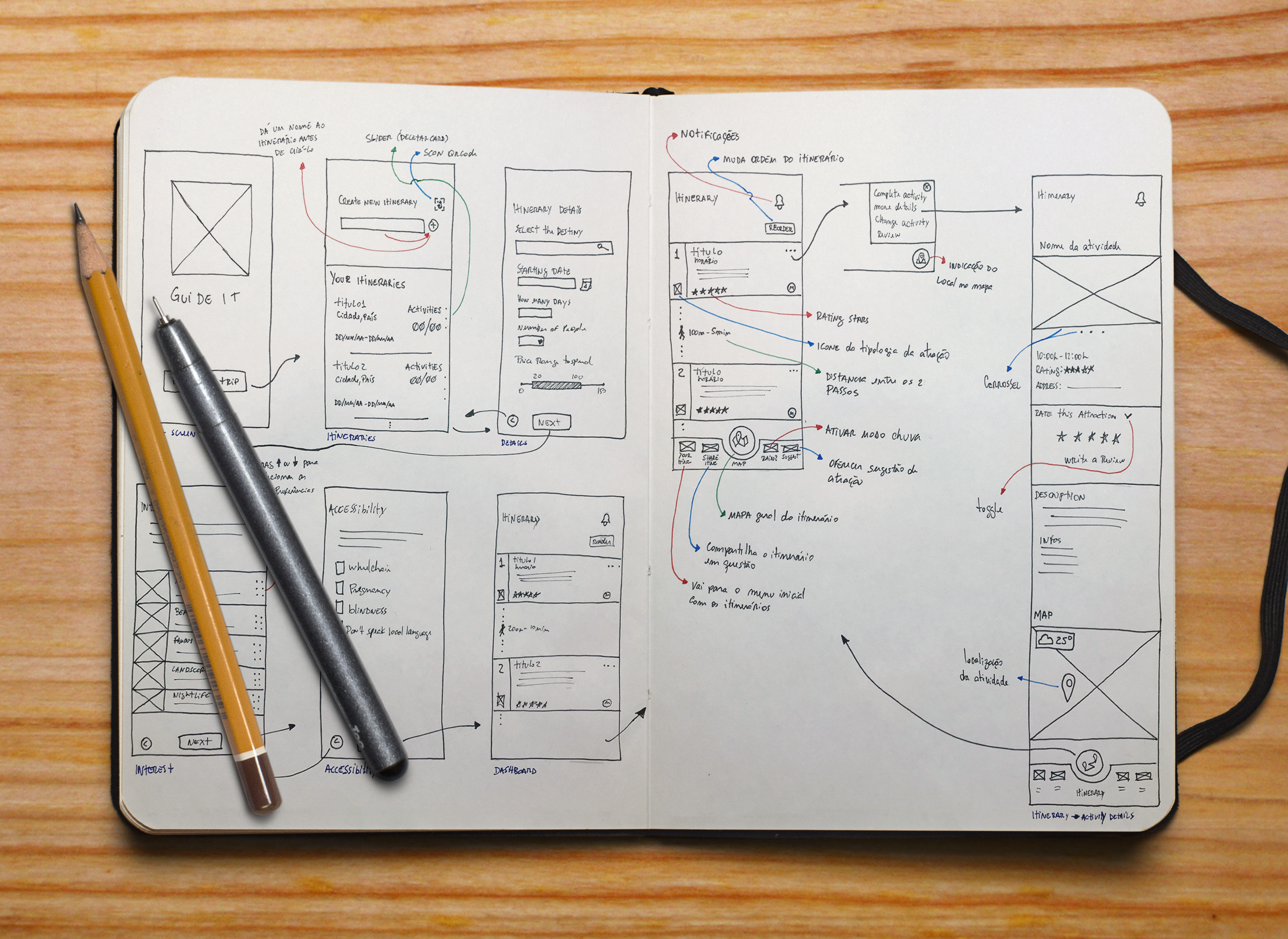
Uma vez definido a concepção central da aplicação, a audiência e o segmento de mercado, iniciamos os primeiros esboços da aplicação e suas funcionalidades.
Envolvimento
- Designer de experiência
- Designer de interface
Data
- Dezembro 2018 - Janeiro 2019
Tipo
- Acadêmico
Envolvimento
- Designer de experiência
- Designer de interface
Data
- Dezembro 2018 - Janeiro 2019
Tipo
- Acadêmico

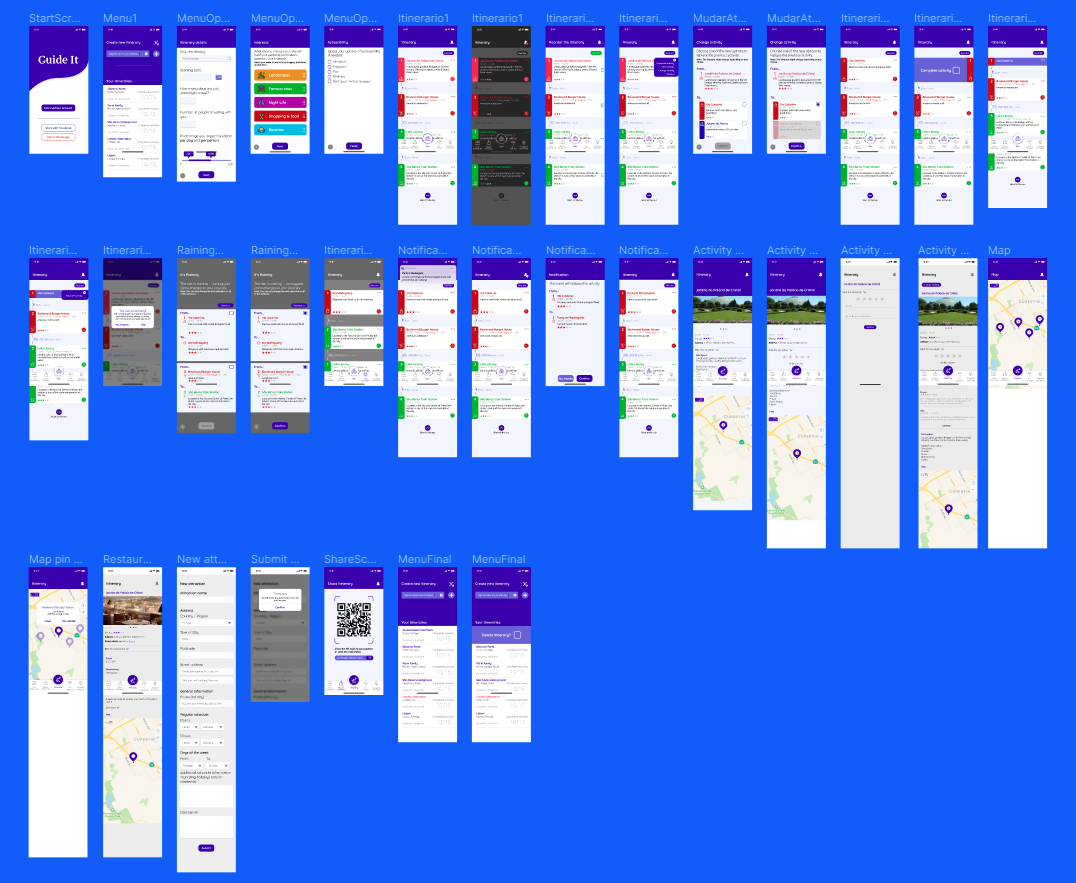
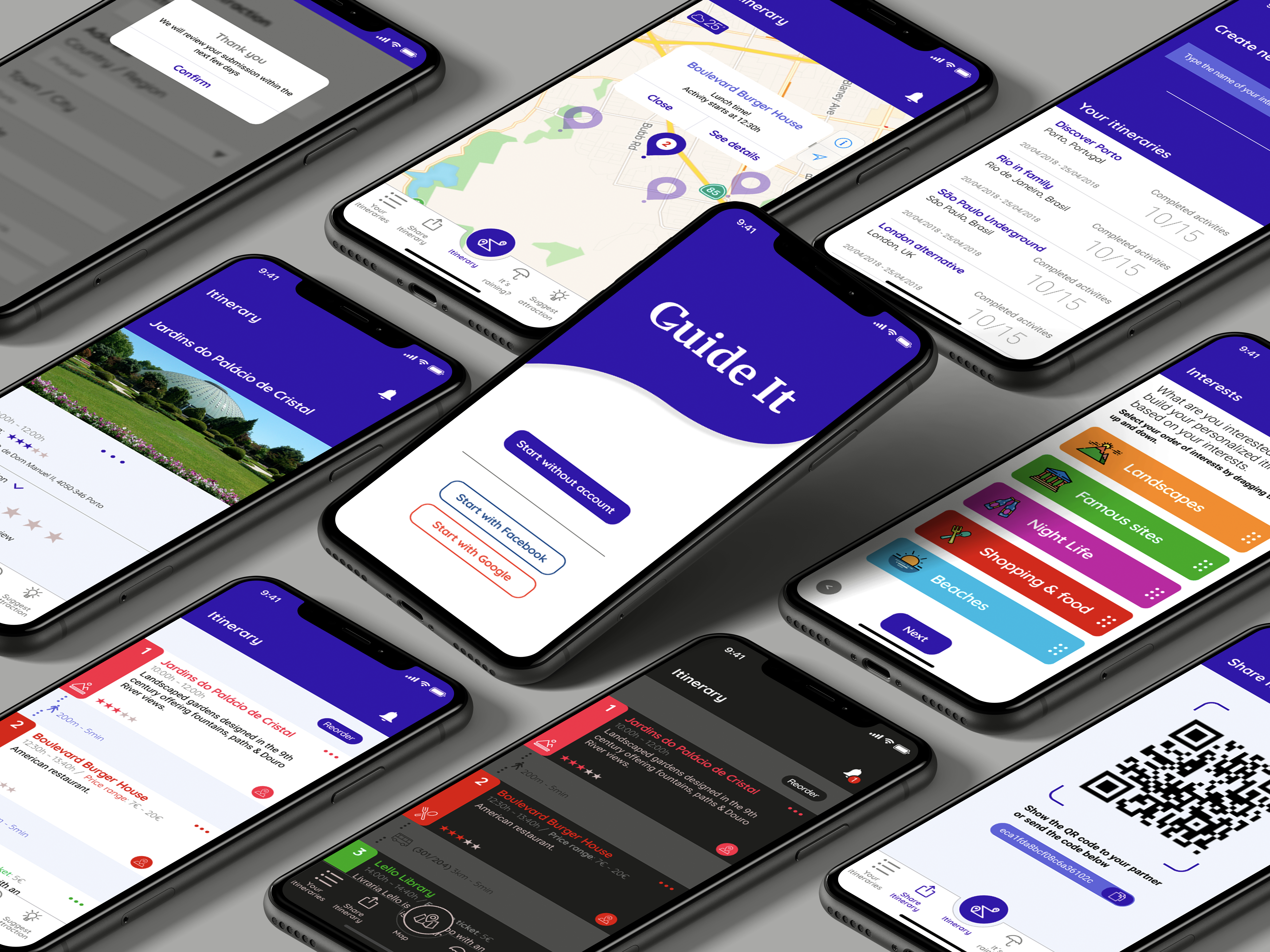
Com o protótipo em baixa fidelidade realizado, fizemos testes de usabilidade com usuários pertinentes ao público-alvo definido. Após a realização dos testes, demos início a construção da aplicação em uma fidelidade mais elevada, para testar contrastes, cores, estilos e validar o que coletamos do primeiro estudo de usabilidade.